こんにちは、モバイルクライアントグループの明渡です。
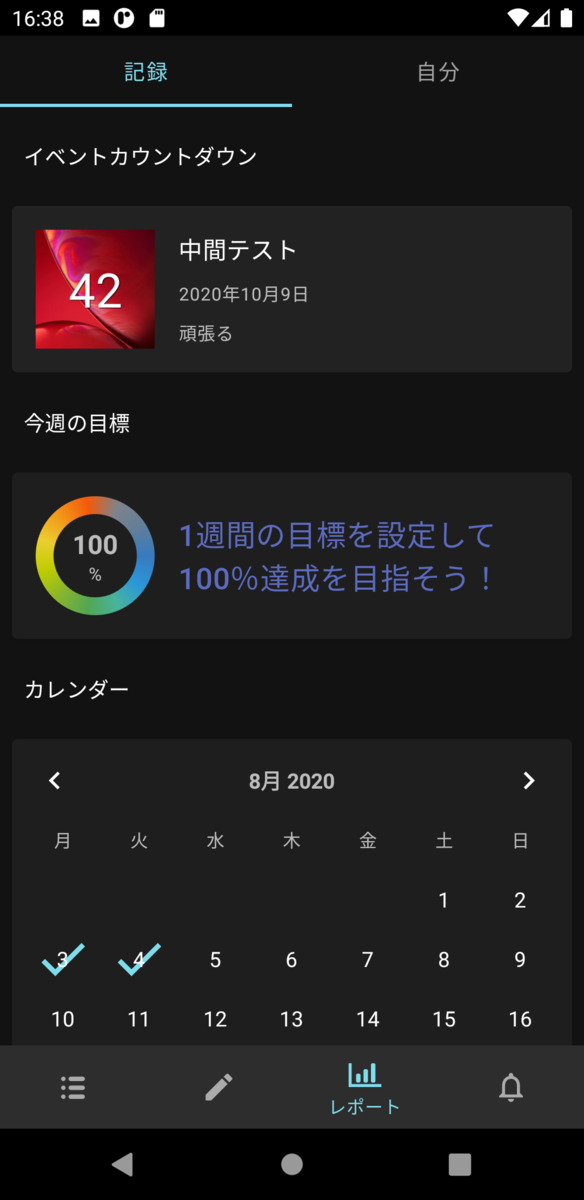
8月31日、StudyplusのiOS版でダークモードに、Android版でダークテーマに対応したバージョンをリリースしました🎉


今回は、私も一部を担当したiOSアプリの実装の話を僅かに混えつつ、Studyplusのダークモード・ダークテーマ対応(以降はダークモード対応と表記)の進め方をご紹介します。
前提
方針
- 9割以上、ダークモード・ダークテーマへ最適化された状態を目指す
- できるだけ対応が漏れないよう善処はする
- 100%対応完了したと判断できるところまで時間をかけるより、少々の漏れがある状態でもリリースする方がユーザーにとって嬉しいはずと判断
期間
期限
- 7〜9月中にリリース目標
- 9月以降はiOS・Android共にOSのメジャーバージョンアップデート対応が多かれ少なかれ控えており、できれば8月中にリリースまでこぎつけたい
開始
- 2020年7月中旬〜
- Studyplusとしてダークモード対応より高い優先度で走っていたプロジェクトの数々がひと段落した頃合い
開発体制
対応期間中、ダークモード対応と比較すると粒度が小さいが優先度の高いタスクが発生すればそちらを優先しています。 以下のメンバーはMAXで動いていた際のものです。
なお、全メンバーリモート勤務です。
メンバー
- デザイナー
- 1名
- 仕様の策定、対応する・しないの意思決定を行うプロジェクトリーダー(以降はPLと表記)を兼務
- 1名
- iOSエンジニア
- 2名
- うち1名、明渡がタスク進行スケジュール管理を行うプロジェクトマネージャー(以降はPMと表記)を兼務
- 2名
- Androidエンジニア
- 2名
対応の流れ
開発工数の見積もり
普段プロジェクトを進行する際行う開発にかかる工数見積もりは、諦めました。理由は以下の通りです。
- 影響範囲がアプリ全体に渡り、長年の歴史的経緯の都合でレイアウトの組み方・色の指定方法が入り混じっている状態を解消し切れていない
- 修正が必要な箇所の洗い出しは事前にできても、実際に着手してみないとかかる工数の読めないタスクが相当数発生する予測
- 上記の状態で正確な工数を見積もる場合、具体的に必要な作業の調査を細かくする必要があり時間を要する
- そこまで掘り下げて調査するくらいなら最早手を動かした方が良いだろうという判断
スケジュールは大まかな単位で対応目標期日のみ設定し、洗い出したタスクの進捗を定期的に確認したり、メンバーの休暇予定を鑑みたりして実態に合わせて少し調整しました。
「手出してみないと具体的にどのくらい時間かかるか全然分からないけど、とりあえずこのくらいの目標で進めますね!」 という見様によっては雑と捉えられる場合がある進め方を、何の軋轢もなく許容してくれる環境で本当に良いなと思います。
手順
iOS・Android共に以下の流れで進めました。
- 画面に跨がり使い回している共通UIパーツにて、対応が必要なものを洗い出し
- 共通UIパーツ対応
- 個別に対応が必要な画面を洗い出し
- 画面個別対応
- 担当外のメンバーに協力を仰ぎ、考慮漏れや改善点の洗い出し
- 考慮漏れや改善点を対応
画面に跨がり使い回している共通UIパーツにて、対応が必要なものを洗い出し
共通UIパーツを最初に対応すると、必然的に個別対応の必要な箇所が分かりやすくなるので早い段階で対応することにしました。
共通UIパーツ対応
iOSの場合だと、枠線・塗りつぶしボタンやそのハイライト、キーボードのinputAccessoryViewなどがありました。
一部、全く同じ見た目かつソースコードも使い回されているUIが見つかり、切り出して共通化する対応も併せて行いました...


個別に対応が必要な画面を洗い出し
対応が必要な背景色やラベルなどの情報をチェックリストにして添えつつ、画面単位でタスクを起票しました。
アプリの全画面を網羅しているドキュメントなどは特に存在しないため、iOSについては見渡す限り片っ端から画面を開いて確認する形で進めました。
当然ながら、そんな作業で起票したタスクを元に実装を進めるともちらほら漏れがあり追加で対応しながら進めることになったので、このやり方をお勧めはできません...
対応の種別
以下の2種類に分けることができ、前者は実装タスクとして対応を粛々と進め、後者を検討タスクとして起票してデザイナーに依頼しておきます。
- エンジニアの判断で対応を進められる
- デザイナーの判断を仰いでから対応を進める
- もともとこだわりの色指定をしているが、ダークモードでは違和感が出てしまう画面やUIパーツ
画面個別対応
タスクを起こしさえすれば手分けして作業しやすくなるので、淡々と消化します。
タスク管理ツール上で、現在誰が何のタスクを対応中かさえ見えるようにしておけば重複して作業してしまうこともありませんでした。
また、洗い出し時点でデザイナーさんに検討を依頼したタスクの方針が固まり次第、随時実装タスクを起票してそちらも併せて粛々と対応します。
実装が完了した後
実装まで完了したタスクはすべて、社内向けに開発環境アプリを配信した後にレビューを依頼するステータスでデザイナーをアサインしました。
これにより、デザイナーが全く把握していない変更が入ってしまうことを防ぎました。
担当外のメンバーに協力を仰ぎ、考慮漏れや改善点の洗い出し
Studyplus事業部では、プロジェクトの終盤に"デバッグ大会"という形でプロジェクトを担当してないメンバーも募ってアプリを触ってもらう文化ができています。
今回はリリース予定日の1週間前に設定しました。
通常は、プロジェクトで開発した新しい機能などを触ってもらうために予めテスト項目を準備します。
ですが、今回は開発した箇所ベースで項目を用意すると考慮漏れを発見するには逆効果になると判断。 2時間以内で思い思いに触ってもらい、気になったことを起票してもらう形を取りました。
考慮漏れや改善点を対応
上記のデバッグ大会で気になった点を起票してもらう際に、優先度となる度合いも併せて記入してもらいました。
- 優先度: 高
- 読み取り・利用が困難
- 優先度: 中
- 読みにくい・利用しにくい
- 優先度: 低
- 支障はないがより改善したい
優先度高〜中の項目はダークモード対応初期リリース時点で含める前提、優先度低は次回以降のリリースでも構わないという形でタスクを起票して対応しました。
対応してみての感想
「9割以上対応された状態を目指そう!」といいつつ、いざ終わってみると両OSとも見渡す限りダークモードに最適化されており、感慨深いものがありますね。
個人的には、PM引き受けたのが初めてだったのでリリースまでこぎつけられてホッと一安心です。
他のプロジェクトでPMを引き受けていた方々がどう立ち回っていたか思い出しながら見様見真似で進めましたが、今まで自分が参画したプロジェクトの中で一番雑な管理だった自覚はあります。
やったことないからこの機会にやってみるかと軽いノリで引き受けたのですが、なんとかなるものですね! いや、メンバー個々の戦闘力が高いからなんとかできたんですけども。自分もメンバーの時にPL、PMの人がスムーズにプロジェクト進行していけるようサポートも頑張ります...
さいごに
以上、Studyplusアプリでのダークモード対応の進め方でした。
iOS・AndroidのOSで正式にサポートされてから対応まで比較的遅いほうだったとは思うのですが、「これから対応を進めたいけどどこから手をつけよう?」という方がいらっしゃったら参考になれば幸いです。