こんにちは。開発部エンジニアの石上です。会社のブログ記事を書くのが久しぶりすぎて、ここにいつも書いていたちょっとした日常エピソードも何を書いたらいいのかわからなくなっています。ここに悩んでも仕方ないので、本題に入ります!
今回は、 Studyplus for Schoolの新機能開発において、Rails製のバックエンドとReact製のフロントエンドをどう並行して開発しているかを紹介します。
APIと画面を並行して開発したい
Studyplus for Schoolのシステムには、主にRails製のバックエンドとReact製のフロントエンドがあります。基本的に画面はAPIを叩いてデータを取ってきます。代わりの仕組みを用意せずにやると、APIができるまで、データがあるときの表示ができません。この制限は、開発を遅くしてしまいます。
そこで、なるべくこういった待ちを発生させずに機能実装を進められるように、いくつかの工夫をしています。この記事ではその工夫について紹介していきます。
今回APIと画面の並行開発の進め方として紹介するのは、以下の4ステップです。
- モブ設計で開発者同士の認識合わせ
- API仕様とSwagger UIでの表示
- committeeでAPI仕様と実装が合っているかの確認
- MSWを使ってAPIレスポンスをモック
モブ設計で開発者同士の認識合わせ
まずはバックエンドとフロントエンドで、どんなデータのやり取りになるかを知っておく必要があります。Studyplus for Schoolを開発するチームで最近始まった取り組みとして、モブ設計があります。
開発者が、オンラインで書き込みができるボードに集まって、必要なエンティティや関連から始まり、最後には必要になりそうなAPIのパスや外部とのやり取りまで話し合います。この詳細は別記事に譲るとして、並行開発のための工夫としては、ここでやり取りするデータやパスの認識がざっくり合うので、それ以降のレビューコストが下がります。
API 仕様と Swagger UI での表示
認識合わせができたら、今度はOpenAPIのフォーマットでAPI仕様を記述します。記述したら、関係する開発者にコードレビューの依頼を飛ばします。細かいパラメータやプロパティの仕様を、バックエンド・フロントエンド両方の視点から問題ないか確認します。
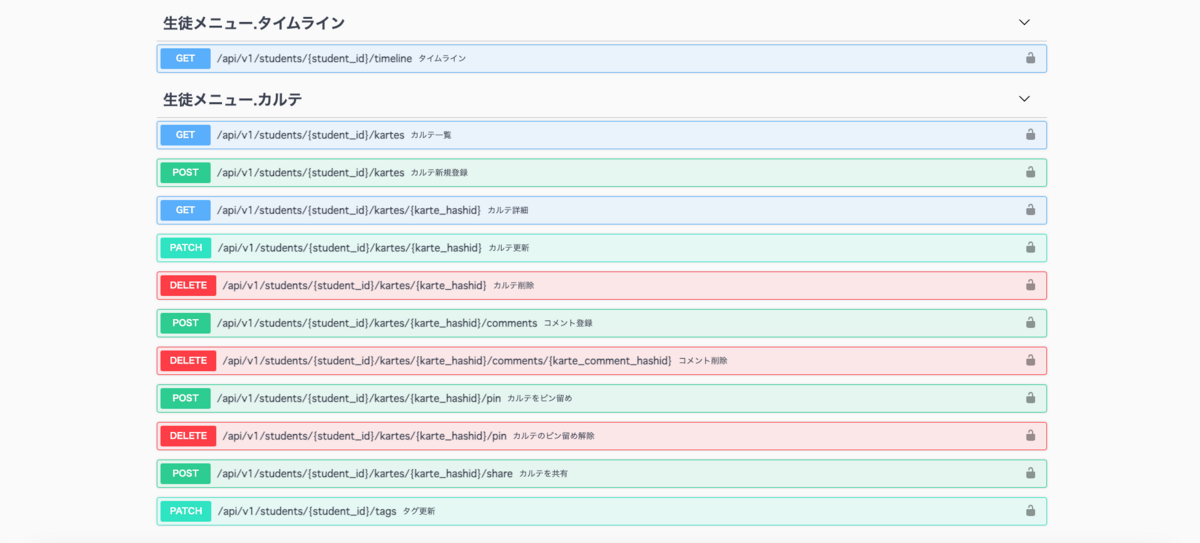
メインのブランチへ取り込まれてデプロイされると、社内向けの画面でAPIの仕様が確認できるようになります。Studyplus for SchoolではSwagger UIを使用して、アプリケーションが使うAPIの仕様を表示しています。

committee で API 仕様と実装が合っているかの確認
API仕様の記述とともに、APIから仮のデータを返してテストコードも書いておく場合があります。本実装をする前に仮のデータを返すことで、フロント側の実装をしたときにつないで確認できるようになりますし、先にテストを記述し、そのテストが通る状態にできます。この辺は過去に、id:atomiyamaさんの記事に詳しく書かれています。
他のプロジェクトではAPI仕様は書いているが実装と合っていないというのも見ることがあります。4年も前からずっと続けてきていることなので恩恵を忘れていましたが、committeeを使ったテストコードでそこに差分が出ないようにしているのは改めて考えると大事なことだと感じます。
MSW を使って API レスポンスをモック
OpenAPIの仕様まで決まったところで、バックエンドとフロントエンドは並行して開発を進めます。先述のid:atomiyamaさんの記事に書かれているように、これまでは、開発中のエンドポイントからは先にダミーデータを返すようにして、フロントではそれを使って実装を進めるということをしていました。
しかし、画面の確認という点では固定のダミーデータでは物足りない場面があります。たとえば、文字数がとても長い場合にレイアウトが崩れないか?とか、プロパティの値によって細かく表示が変わる場合、すべてのパターンが確認できるか?など。データのバリエーションごとの見た目を確認したいようなときです。1人で確認する分には手元で書き換えてみても良いのですが、気になるパターンを予めモックして、デザイナーさんにレビューを依頼したい場面もあります。
そこで、最近ではフロントエンド側でAPIレスポンスを差し替えて、ほしいパターンの画面確認ができるようにしようと、MSWを使っています。
開発環境でこれを有効にして、開発中の機能のAPIのみ、実際のバックエンドからのレスポンスではなく、フロントエンドの実装者が定義したダミーデータを返すようにします。デザイナーさんに確認してもらいたいパターンを用意しておき(あるいはデザイナーさんから、このパターンで見てみたいなどあれば追加して)、確認用の環境にデプロイして見た目の確認をしてもらうことが可能です。
(余談ですが、実はMSW自体は以前からテストコードで利用しています。テストコードでの利用方法について知りたい方は以下の記事をご覧ください。)
バックエンドの実装ができたら、MSWからダミーデータを取るのをやめ、実際のAPIにつなぐようにすれば、新機能の出来上がりです。バックエンドとフロントエンドがつながった状態で確認ができるようになるので、ここからQAにテストの実施を依頼します。
課題
工夫をしてきてはいるものの、まだ課題もあります。
MSWによるモックは見た目の確認には便利ですが、それを外すのが遅くなると、APIと結合した確認をするタイミングが遅れ、結果として結合レベルでの不具合に気づくのが遅くなります。画面側でのモックはAPI側が未実装の内だけにとどめて、実際のAPIと繋げられるようになったらすぐにモックを外すようにしたほうが良さそうです。
また、MSWから配信するデータの定義がやや煩雑になっています。API側のテストコードで使っているFactoryBotのようなものを画面側でも用意して、様々な値のデータをさっと作れる環境を用意できると、テスト用のデータを用意する手間が減りそうです。
その他、OpenAPIの仕様から画面側で使うTypeScriptの型定義を生成したいという話は以前から何回か出ています(これは最近ようやく着手できたところです)。
こういった課題も、都度解決していけたらと考えています。
まとめ
現在Studyplus for Schoolの開発チームで行っている、APIと画面の並行開発のプロセスを紹介しました。
おそらく、この辺の進め方はチームやプロダクトによって微妙に違うところでしょう。この記事を読んだ方で、もっと効率の良いやり方があるよ!という方がいましたら教えていただけると嬉しいです。